Facebook App Events is Facebook's event tracking functionality which lets you track events via your app or web page, including user activities such as app installation, purchases, etc.
RudderStack supports Facebook App Events as a destination to which you can send your event data seamlessly.
Getting started
Before configuring App Events as a destination in RudderStack, verify if the source platform is supported by App Events by referring to the table below:
| Connection Mode | Web | Mobile | Server |
|---|---|---|---|
| Device mode | - | Supported | - |
| Cloud mode | Supported | Supported | - |
Once you have confirmed that the source supports sending events to Facebook App Events, follow these steps:
- From your RudderStack dashboard, add the source. From the list of destinations, select Facebook App Events.
- Assign a name to the destination and click Continue.
Connection settings
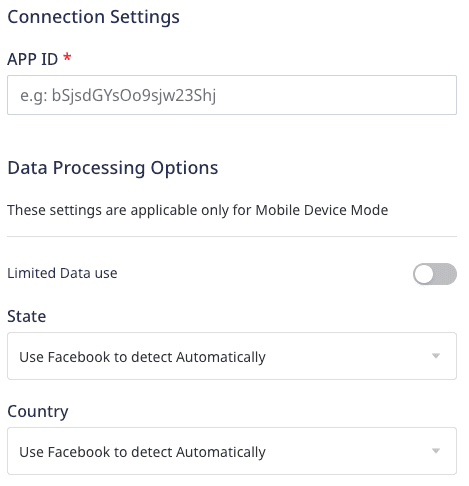
To successfully configure Facebook App Events as a destination, you will need to configure the following settings:


- APP ID: Enter your Facebook App ID.
The following settings are applicable only if you are sending events to Facebook using the device mode:
- Limited Data Use: Enable this option to send the country and state of the end-user. Facebook processes the user data according to the data regulations set for that region.
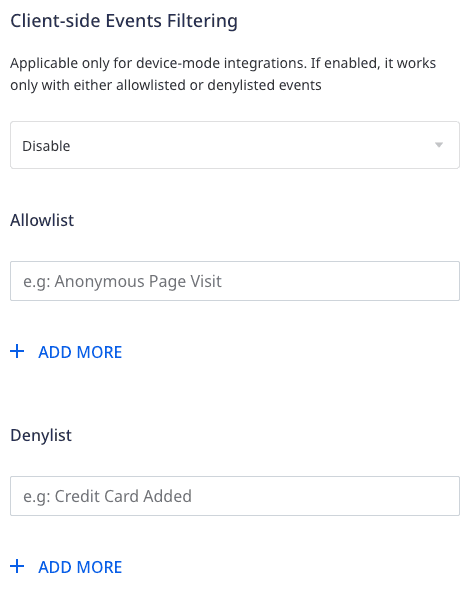
- Client-side Events Filtering: This setting lets you specify which events should be blocked or allowed to flow through to Facebook App Events.
Adding device mode integration
Depending on your platform of integration, follow the below steps below to integrate App Events with your app.
- Add the following line to your CocoaPods
Podfile:pod 'Rudder-Facebook' - Initialize the Facebook App Events iOS SDK just before intializing the RudderStack iOS SDK as shown:[[FBSDKApplicationDelegate sharedInstance] application:applicationdidFinishLaunchingWithOptions:launchOptions];
- Send the user's consent to App Events as shown below:
- For Objective-C:// Set AdvertiserTrackingEnabled to YES if a user provides consent[FBSDKSettings setAdvertiserTrackingEnabled:YES];// Set AdvertiserTrackingEnabled to NO if a user does not provide consent[FBSDKSettings setAdvertiserTrackingEnabled:NO];
- For Swift:// Set AdvertiserTrackingEnabled to true if a user provides consentSettings.setAdvertiserTrackingEnabled(true)// Set AdvertiserTrackingEnabled to false if a user does not provide consentSettings.setAdvertiserTrackingEnabled(false)
- For Objective-C:
- Configure your project by adding the following lines to
(in your... )Info.plist:<key>CFBundleURLTypes</key><array><dict><key>CFBundleURLSchemes</key><array><string>fbAPP-ID</string></array></dict></array><key>FacebookAppID</key><string>APP-ID</string><key>FacebookClientToken</key><string>CLIENT-TOKEN</string><key>FacebookDisplayName</key><string>APP-NAME</string>Make sure you replacefbAPP-ID,APP-ID,CLIENT-TOKEN,APP-NAMEwith the app-specific details from the Facebook for Developers platform. - After adding the dependency, register the
RudderFacebookFactorywith yourRudderClientinitialization as afactoryofRudderConfig. To do this, run the following command to import theRudderFacebookFactory.hfile in yourAppDelegate.mfile:#import <Rudder-Facebook/RudderFacebookFactory.h> - Then, add the RudderStack iOS SDK initialization as shown:RSConfigBuilder *builder = [[RSConfigBuilder alloc] init];[builder withDataPlaneUrl:DATA_PLANE_URL];[builder withFactory:[RudderFacebookFactory instance]];[RSClient getInstance:WRITE_KEY config:[builder build]];
- Install
RudderFacebookAppEvents(available through CocoaPods) by adding the following line to yourPodfile:pod 'RudderFacebookAppEvents', '~> 1.0.0' - Run the
pod installcommand. - Then, import the SDK depending on your preferred platform:import RudderFacebookAppEvents@import RudderFacebookAppEvents;
- Next, add the imports to your
AppDelegatefile under thedidFinishLaunchingWithOptionsmethod, as shown:let config: RSConfig = RSConfig(writeKey: WRITE_KEY).dataPlaneURL(DATA_PLANE_URL)RSClient.sharedInstance().configure(with: config)RSClient.sharedInstance().addDestination(RudderFacebookAppEventsDestination())RSConfig *config = [[RSConfig alloc] initWithWriteKey:WRITE_KEY];[config dataPlaneURL:DATA_PLANE_URL];[[RSClient sharedInstance] configureWith:config];[[RSClient sharedInstance] addDestination:[[RudderFacebookAppEventsDestination alloc] init]];
- Add the repository, as shown:repositories {mavenCentral()}
- Add the following lines to your
app/build.gradlefile under thedependenciessection, as shown:implementation 'com.rudderstack.android.sdk:core:1.+'implementation 'com.rudderstack.android.integration:facebook:1.0.0'implementation 'com.facebook.android:facebook-android-sdk:11.1.0' - Open your
/app/res/values/strings.xmlfile and add the following lines. **Remember to replace[APP_ID]with your actual app ID**.<string name="facebook_app_id">[APP_ID]</string><string name="fb_login_protocol_scheme">fb[APP_ID]</string> - In the
app/manifests/AndroidManifest.xmlfile, add ameta-dataelement to theapplicationelement as shown: - Finally, change the initialization of your
RudderClientin yourApplicationclass, as shown:val rudderClient = RudderClient.getInstance(this,WRITE_KEY,RudderConfig.Builder().withDataPlaneUrl(DATA_PLANE_URL).withFactory(FacebookIntegrationFactory.FACTORY).build())
Identify
identify calls only in the mobile device mode.You can use the identify call to set the userId through the setUserID method from AppEventsLogger.
RudderStack sets the following properties (if available) using the setUserData method.
emailfirstNamelastNamephonebirthdaygendercitystatezipcountry
A sample identify call for an iOS application is shown below:
[[RSClient sharedInstance] identify:@"developer_user_id" traits:@{@"email": @"bar@foo.com"}];Track
RudderStack logs the track call to Facebook using the logEvent method of the AppEventsLogger class. It uses the same eventName as you have passed in the track call along with all the properties, after converting them into the accepted format.
A sample track call for an iOS application is as shown:.
[[RSClient sharedInstance] track:@"Accepted Terms of Service" properties:@{ @"foo": @"bar", @"foo_int": @134 }];revenue and currency are present in the event properties of any track call, RudderStack makes a Purchase call to Facebook using its logPurchase API along with the normal track call using the logEvent API.If currency is absent in the event properties, RudderStack sets the default value to USD.
Supported mappings for iOS v2
This section lists some track event and property mappings which are applicable only when sending events via the iOS v2 device mode.
The following table lists the track event properties mappings between RudderStack and Facebook App Events:
| RudderStack property | Facebook App Events property |
|---|---|
product_id | ContentID |
rating | MaxRatingValue |
name | AdType |
order_id | OrderID |
currency | Currency |
query | Query |
description | Description |
The following table lists the ecommerce events mappings between RudderStack and Facebook App Events:
| RudderStack event | Facebook App Events event |
|---|---|
| Products Searched | Search |
| Products Viewed | View Content |
| Product Added | Add to Cart |
| Product Added To Wishlist | Add to Wishlist |
| Payment Info Entered | Add Payment Info |
| Checkout Started | Initiate Checkout |
| Order Completed | Purchase |
| Promotion Clicked | In-App Ad Click |
| Promotion Viewed | In-App Ad Impression |
| Product Reviewed | Rate |
| Spend Credits | Spent Credits |
RudderStack also supports the following Lifecycle events and maps them as it is before sending them to Facebook App Events:
- Complete Registration
- Achieve Level
- Complete Tutorial
- Unlock Achievement
- Subscribe
- Start Trial
Page
The page method lets you record your website's page views with any additional relevant information about the viewed page. You need not pass the event name as RudderStack automatically sets it to Viewed Page.
A sample page call using the RudderStack Android SDK is as shown:
rudderanalytics.page();page call is directly passed on to Facebook as a track event via its logEvent API, with the event name as Viewed Page along with the the associated properties.Screen
The screen call lets you record whenever your user views their mobile screen, with any additional relevant information about the screen.
A sample screen call using the RudderStack Android SDK is as shown:
[[RSClient sharedInstance] screen:@"Home" properties:@{ @"category" : @"launcher"}];In the above snippet, RudderStack captures the information related to the viewed screen, such as screen name and category.
screen call is directly passed on to Facebook as a track event via its logEvent API, with the event name as Viewed {screen name} screen along with the the associated properties. The above example will be sent as a track event with name Viewed Home screen along with its properties.Limited Data Use
In July 2020, Facebook released a Limited Data Use feature to give businesses better control over how their data is used in their California Consumer Privacy Act (CCPA) compliance efforts.
Using this, you can send the Limited Data Use data processing parameters to Facebook for each event via RudderStack, so that Facebook can appropriately apply the user’s data choice.
To use this feature, enable the Limited Data Use setting in the RudderStack dashboard and control its behavior via the following data processing parameters:
| Parameter | Default Value | Description |
|---|---|---|
| Data Processing Options State | 0 | Use Facebook’s geolocation to determine the end-user's state. |
| Data Processing Options Country | 0 | Use Facebook’s geolocation to determine the end-user's country. |
Configuring Facebook App Events SDK Based on User Consent
This section highlights the different consent-based options for configuring the App Events SDK.
Disable Automatically Logged Events
- To disable automatic event logging, open the application's
.plistas code in Xcode and add the following XML to the property dictionary:<key>FacebookAutoLogAppEventsEnabled</key><false/> - In some cases, you can delay the collection of automatically logged events to obtain user consent or fulfill legal obligations instead of disabling it entirely. To do so, call the
setAutoLogAppEventsEnabledmethod of theFBSDKSettingsclass to re-enable auto-logging after the end-user provides the required consent.- In Objective-C:[FBSDKSettings setAutoLogAppEventsEnabled:YES];
- In Swift:FBSDKSettings.setAutoLogAppEventsEnabled(true)
- In Objective-C:
- To suspend event collection for any reason, set the
setAutoLogAppEventsEnabledmethod toNOfor iOS orfalsefor Swift, as shown:- In Objective-C:[FBSDKSettings setAutoLogAppEventsEnabled:NO];
- In Swift:FBSDKSettings.setAutoLogAppEventsEnabled(false)
- In Objective-C:
- To disable automatically logged events, add the following to your
AndroidManifest.xmlfile: - In some cases, you can delay the collection of automatically logged events to obtain user consent or fulfill legal obligations instead of disabling it entirely. To do so, call the
setAutoLogAppEventsEnabled()method of theFacebookSDKclass and set it totrue. This re-enables event logging after the end-user has provided the required consent.setAutoLogAppEventsEnabled(true); - To suspend event logging again for any reason, set the
setAutoLogAppEventsEnabled()method tofalse, as shown:setAutoLogAppEventsEnabled(false);
Disable Collection of Advertiser IDs
- To disable the collection of advertiser ID, open the application's
.plistas code in Xcode and add the following XML to the property dictionary:<key>FacebookAdvertiserIDCollectionEnabled</key><false/> - In some cases, you can delay the collection of
advertiser_idto obtain the user consent or fulfill any legal obligations instead of disabling it entirely. To do so, call thesetAdvertiserIDCollectionEnabledmethod of theFBSDKSettingsclass and set it toYESfor iOS, ortruefor Swift after the end-user provides consent, as shown:- In Objective-C:[FBSDKSettings setAdvertiserIDCollectionEnabled:@YES];
- In Swift:FBSDKSettings.setAdvertiserIDCollectionEnabled(true);
- In Objective-C:
- To suspend collection for any reason, set the
setAdvertiserIDCollectionEnabledmethod toNOfor iOS orfalsefor Swift.- In Objective-C:[FBSDKSettings setAdvertiserIDCollectionEnabled:@NO];
- In Swift:FBSDKSettings.setAdvertiserIDCollectionEnabled(false)
- In Objective-C:
- To disable collection of
advertiser-id, add the following code to yourAndroidManifest.xmlfile:<application>...<meta-data android:name="com.facebook.sdk.AdvertiserIDCollectionEnabled"android:value="false"/>...</application> - In some cases, you can delay the collection of
advertiser_idto obtain user consent or fulfill any legal obligations instead of disabling it entirely. To do so, call thesetAdvertiserIDCollectionEnabled()method of theFacebookSDKclass and set it totrue. This re-enables the collection ofadvertiser_idafter the end-user provides the required consent, as shown:setAdvertiserIDCollectionEnabled(true); - To suspend collection for any reason, set the
setAdvertiserIDCollectionEnabled()method tofalse, as shown:setAdvertiserIDCollectionEnabled(false)
Disable Automatic SDK Initialization
AndroidManifest.xml file:<application> ... <meta-data androidName="com.facebook.sdk.AutoInitEnabled" androidValue="false"/> ...</application>setAutoInitEnabled and set it to true to manually initialize the SDK after the end-user provides the required consent.FacebookSdk.setAutoInitEnabled(true)FacebookSdk.fullyInitialize()isAdvertiserTrackingEnabled property. Refer to Facebook's Get device consent documentation for more information.FAQ
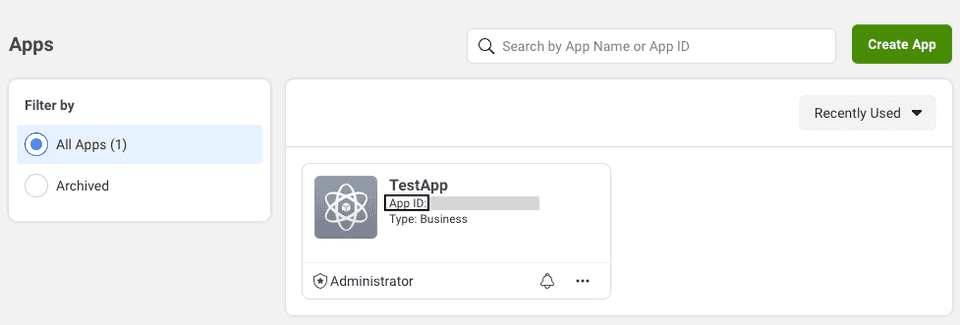
Where do I get the Facebook App ID?
You can find the Facebook App ID by logging into your Facebook Developer account, and navigating to the Home page of your application's dashboard, as shown:

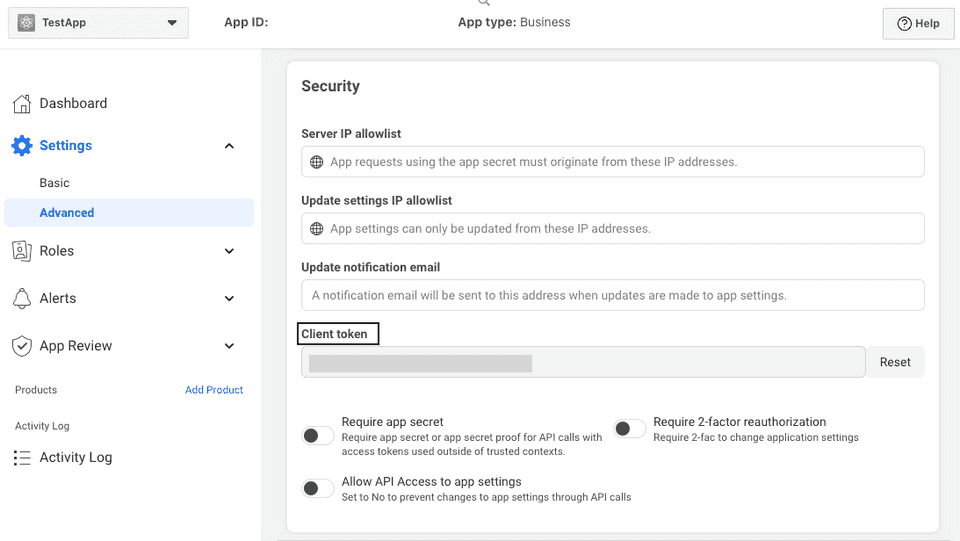
Where do I get the Facebook Client Token?
You can find the Facebook Client Token by logging into your Facebook Developer account and navigating to Settings > Advanced > Security section in the application's dashboard, as shown:

Contact us
For more information on the topics covered on this page, email us or start a conversation in our Slack community.