RudderStack lets you send your event data to Google Analytics 4 destination via device mode using the native web SDK. It supports the gtag way of tagging in websites in device mode.
You need to select gtag.js as the Client Type and enable Use device-mode to send events in the RudderStack dashboard to send events via device mode. For more information on device mode settings in the RudderStack dashboard, refer to the Setting up Google Analytics 4 guide.
Identify
The identify call lets you identify a visiting user and associate them to their actions. It also lets you record the traits about them like their name, email address, etc.
User-ID is an advanced feature that lets GA4 present a cross-device, cross-platform view of your customers' behavior. Google Analytics 4 uses userId and deviceId (GA's cid value from Universal Analytics terminology) to identify users.
A sample identify call is as shown:
rudderanalytics.identify("1hKOmRA4el9Zt1WSfVJIVo4GRlm", { name: "Alex Keener", email: "alex@example.com",})In the above snippet, the userId will be set to 1hKOmRA4el9Zt1WSfVJIVo4GRlm for Google Analytics and the name and email will be set as user_properties.
Page
The page call lets you record your website's page views with any additional relevant information about the viewed page.
Google Analytics 4 gtag sends a page_view event to Google Analytics by default every-time it is loaded. You can also send page_view event to Google Analytics whenever you make an explicit page() call to RudderStack SDK.
RudderStack sends the following properties by default:
pathmapped topage_locationtitlemapped topage_titlereferrermapped topage_referrer
You can also make page() call with any custom and standard properties as shown below:
rudderanalytics.page({ path: "/test_browser.html", url: "http://example.com/test_browser.html?param1=true", title: "Page Load", search: "?param1=true", referrer: "referrer",})Track
The track call lets you capture user events along with the properties associated with them.
A sample track call is as shown:
rudderanalytics.track("Track me")RudderStack SDK sends the track event name and any properties as custom properties to Google Analytics 4.
Ecommerce events tracking
RudderStack supports ecommerce tracking for Google Analytics 4. Use the Ecommerce Events Specification for sending events while instrumenting your site with the RudderStack SDK.
Below are some examples of the track event names that are passed to Google Analytics 4-specific ecommerce event name:
| RudderStack event name | Google Analytics 4 event name |
|---|---|
| Products Searched | search |
| Product List Viewed | view_item_list |
| Promotion Viewed | view_promotion |
| Product Clicked | select_item |
| Product Added To Wishlist | add_to_wishlist |
| Product Added | add_to_cart |
| Cart Shared | share |
| Checkout Started | begin_checkout |
| Order Completed | purchase |
id and name associated. More info on Google Analytics 4 ecommerce event and corresponding properties can be found here.FAQ
How can I enable Google Signals in GA4?
Google Signals helps you understand the interaction of users with your website across multiple devices and sessions. To enable Google Signals and capture user data, the following conditions must be met:
- A user must be signed in to their Google Account on the website or app.
- Ad Personalization must be enabled for their account.
To enable Google Signals in GA4 and reflect the collected user data in your reports, follow the steps below:
Log into your Google Analytics dashboard.
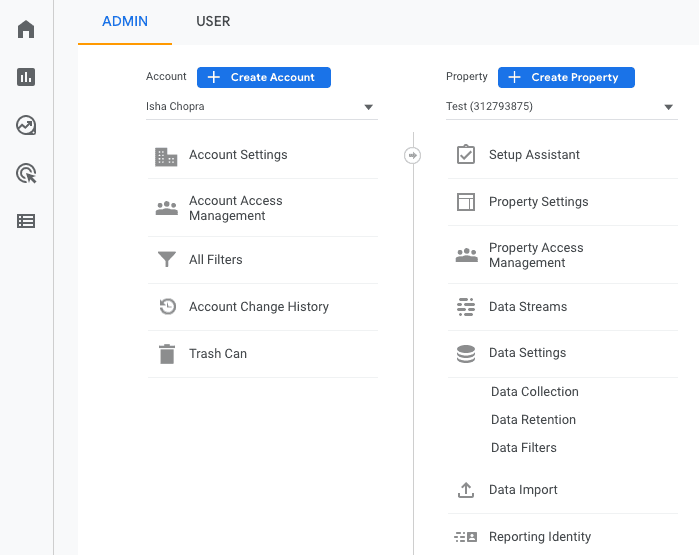
Open the Admin panel by clicking on the gear icon at the bottom left.

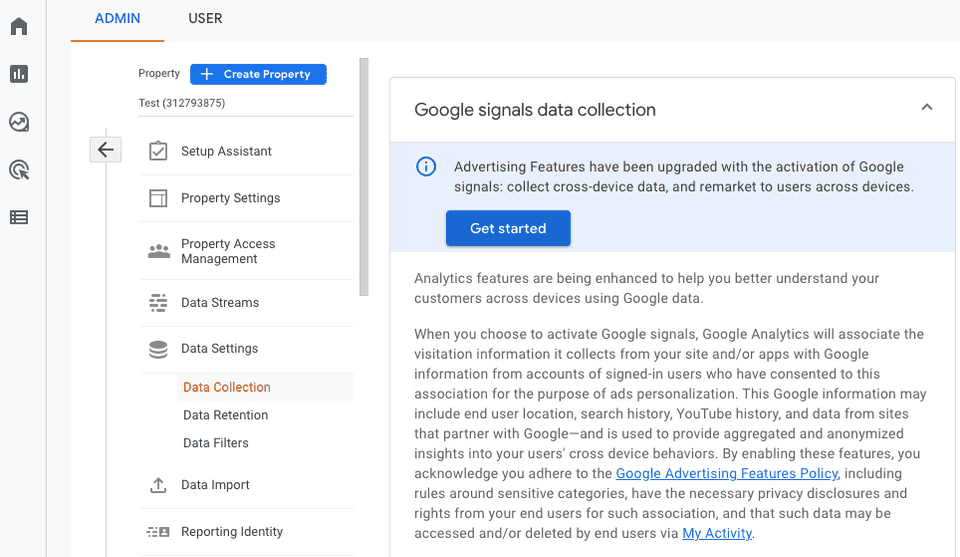
Select the property for which you want to enable Google Signals. Then, go to Data Settings > Data Collection.
Click Get Started in the Google signals data collection section, as shown:

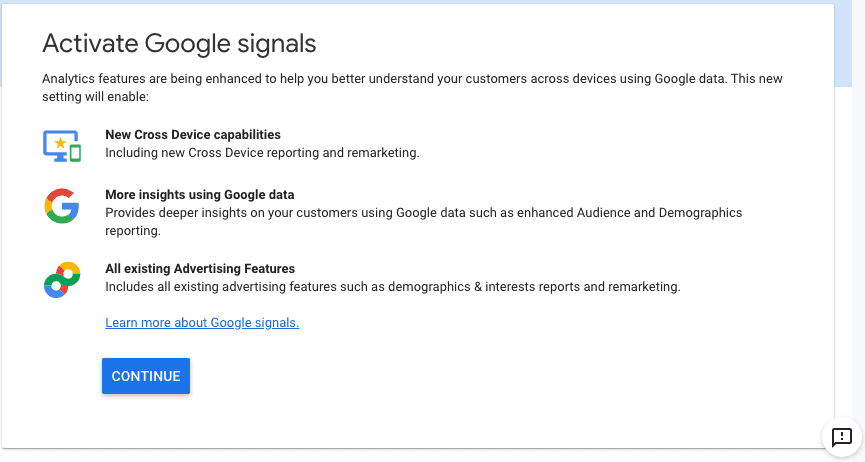
Click Continue.

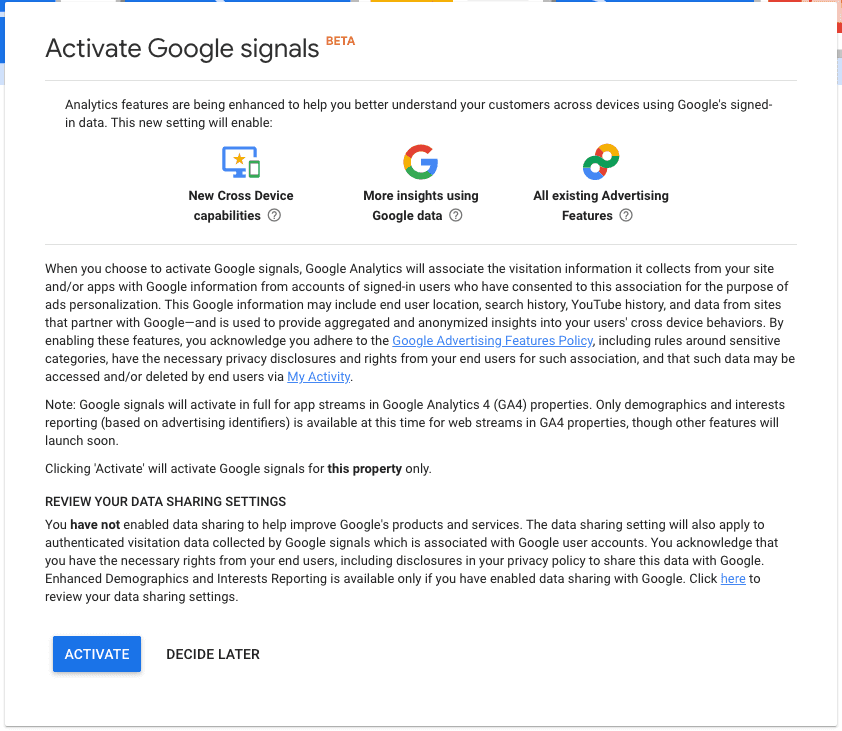
Read the additional information and click Activate.

Google Signals is now enabled. You will be able to see the Age, Gender, and other relevant data in GA4 Demographics reports after 24 hours.
Contact us
For more information on the topics covered on this page, email us or start a conversation in our Slack community.